一、介绍
1、什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
2、为什要使用WebPack
今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
a:模块化,让我们可以把复杂的程序细化为小的文件;
b:类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
c:scss,less等CSS预处理器
.........
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
3、WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
优点:模块化
在webpack看来一切都是模块!这就是它不可不说的优点,包括你的JavaScript代码,也包括CSS和fonts以及图片等等等,只有通过合适的loaders,它们都可以被当做模块被处理。
二、重要内容
1.1、CSS
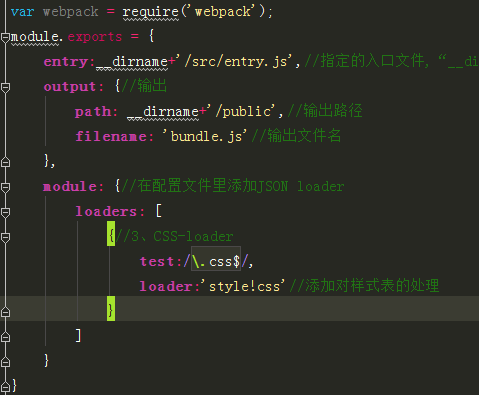
webpack提供两个工具处理样式表,css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
需要分别安装:npm install --save-dev style-loader css-loader

1.2、CSS modules
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,且基于优化工具,依赖管理和加载管理可以自动完成。
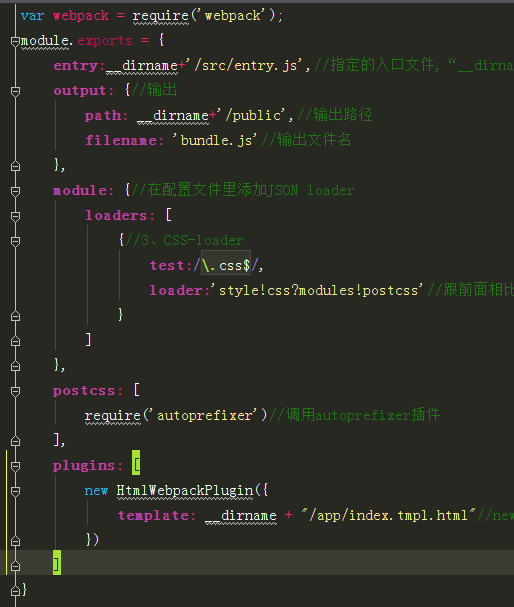
不过前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧是巨大且充满了全局类名,这使得维护和修改都非常困难和复杂。最近有一个叫做 CSS modules 的技术就意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack从一开始就对CSS模块化提供了支持,在CSS loader中进行配置后,你所需要做的一切就是把”modules“传递都所需要的地方,然后就可以直接把CSS的类名传递到组件的代码中,且这样做只对当前组件有效,不必担心在不同的模块中具有相同的类名可能会造成的问题。具体的代码如下

这样相同的类名也不会互相污染
1.3、CSS预编译
Sass 和 Less之类的预处理器是对原生CSS的拓展,它们允许你使用类似于variables, nesting, mixins, inheritance等不存在于CSS中的特性来写CSS,CSS预处理器可以这些特殊类型的语句转化为浏览器可识别的CSS语句,
你现在可能都已经熟悉了,在webpack里使用相关loaders进行配置就可以使用了,以下是常用的CSS 处理loadersa:less-loader
b:sass-loader
c:stylus-loader
还有一个CSS处理平台-PostCSS,可以让你用CSS事先更多功能,比如如何使用PostCSS,我们使用PostCSS来为CSS代码自动添加适应不同浏览器的CSS前缀。
首先安装postcss-loader 和 autoprefixer(自动添加前缀的插件)
npm install --save-dev postcss-loader autoprefixer
并在webpack配置文件中进行设置,只需要新建一个postcss关键字,并在里面申明依赖的插件,如下,现在你写的css会自动根据Can i use里的数据添加不同前缀了。
2、webpack-pulgins
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
Webpack有很多内置插件,同时也有很多第三方插件,可以让我们完成更加丰富的功能。
1、如何使用插件?
要使用某个插件,我们需要通过npm安装它,然后要做的就是在webpack配置中的plugins关键字部分添加该插件的一个实例(plugins是一个数组),我们添加了一个实现版权声明的插件。如HtmlWebpackPugin插件,
该插件的作用是依据一个简单的模板,帮你生成最终的Html5文件,这个文件中自动引用了你打包后的JS文件。每次编译都在文件名中插入一个不同的哈希值。
//安装
npm install --save-dev html-webpack-pugin

三、安装使用方法nodejs环境安装好之后,(淘宝npm cmd命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org)·安装webpack和webpack-clicnpm install –save-dev webpackcnpm install –save-dev webpack-cli-------------------------------------------------------------------------------------这里的参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用。开发环境and生产环境:开发环境:在开发时需要的环境,这里指在开发时需要依赖的包。生产环境:程序开发完成,开始运行后的环境,这里指要使项目运行,所需要的依赖包。 ------------------------
pm install -d 就是 npm install --save-dev 安装到开发环境 例如 gulp ,babel,webpack 一般都是辅助工具
npm insatll -s 就是npm install --save 安装到生产环境 如 vue ,react 等devDependencies:开发环境使用dependencies:生产环境使用例如:webpack,gulp等打包工具,这些都是我们开发阶段使用的,代码提交线上时,不需要这些工具,所以我们将它放入devDependencies即可,但是像jquery这类插件库,是我们生产环境所使用的,所以如要放入dependencies,如果未将jquery安装到dependencies,那么项目就可能报错,无法运行,所以类似这种项目必须依赖的插件库,我们则必须打入dependencies中-------------------------------------------------------------------------------------------·项目示例1、切换到项目目录:直接进入d盘 : d:cd D:\Program Files\nodejs\node_global\node_modules\webpack\jqueryDemo2、手动打包,将入口main.js文件为public中的bundle.js : webpack app/main.js -o public/bundle.js3、通过配置文件进行打包cnpm startcnpm run dev·错误记录:【1】WARNING in configurationThe 'mode' option has not been set, webpack willis value. Set 'mode' option to 'development' orfor each environment.You can also set it to 'none' to disable any def://webpack.js.org/concepts/mode/ERROR in multi ./app/main.js public/bundle.jsModule not found: Error: Can't resolve 'public/bodejs\node_global\node_modules\webpack\jqueryDem @ multi ./app/main.js public/bundle.js main[1] ·错误原因:没有设置webpack的模式,是生产还是开发(production or development)·解决办法:执行命令:webpack --mode=production或者webpack --mode=development【2】·ERROR in Entry module not found: Error: Can't resolve ' es\nodejs\node_global\node_modules\webpack\j·错误原因:当前的webpack版本是最新的,原先的这个命令(webpack app/main.js public/bundle.js )用不了,需更新。·解决办法:,命令更新为:webpack app/main.js -o public/bundle.js【3】'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件。处理方法:将项目里的“node_modules”文件夹删除,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev后项目成功运行。【4】npm ERR! missing script: build【5】清理cache的命令:npm cache verify备注:·cmd命令 【https://www.cnblogs.com/accumulater/p/7110811.html】( 几个简单的cmd命令如“ipconfig /all”、“d:”、“dir”,这里多介绍一个电脑自动关机的方法,输入命令“shutdown -s -t 3600”就代表3600秒后关机,也就是一个小时后电脑自动关机哦。 )·linux命令 【http://www.cnblogs.com/yjd_hycf_space/p/7730690.html】===npm package.json属性详解【https://www.cnblogs.com/tzyy/p/5193811.html】===========npm webpack的命令需要和版本保持一致,否则不生效=====================·webpack-dev-server 是基于node.js Express服务,它同时包含了一个基于 Socket.IO 轻量的运行时环境。引用 webpack 和 webpack-dev-server 模块,通过WebpackDevServer启动服务,通过 HotModuleReplacementPlugin 插件启动代码自动编译页面自动刷新。这样,当你修改了html、js或者样式文件,页面会自动编译刷新。【https://www.cnblogs.com/penghuwan/p/6941616.html】==================----------------------------------------------------------总结:【https://www.jianshu.com/p/397df5dfd09c】1.webpack在全局安装, webpack-dev-server死活不兼容,根本跑不起来(说版本太低了,但是这怎么解决依旧没有找到解决方案,有待解决)结论:webpack还是局部安装吧!2.webpack在局部安装,假设package.json 里面的name为:webpack,那很好又报错了将package.json 的name属性修改为:webpackTest, 通过!结论:package.json的name属性不能跟webpack命令一样3.解决问题2后,输入命令webpack,提示webpack command is not found基于这情况,在package.json下,配置一下命令:"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "webpack"},在终端下,执行npm start,开始编译,生成build文件夹继续配置webpack-dev-server,package.json入面的配置就不是像教程那样写了,应该为这样"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "webpack", "dev": "webpack-dev-server --hot --inline"}在终端下,执行npm run dev,通过!!!! 在浏览器里输入localhost:8080, HelloWorld出现了!!!!!!·Windows中目录及文件路径太长无法删除的解决方法【https://www.npmjs.com/package/windows-node-deps-deleter#readme】导致目录太深的原因就是用node中的node_modules引起的, 所以以毒攻毒, 用node解决npm install -g windows-node-deps-deleterwnddel dir1 <... >>============================================================================================================================================================【https://segmentfault.com/a/1190000012744818】【https://webpack.docschina.org/configuration】webpack.config.js的四个核心概念示例:var path = require('path'); #使用Node内置的path模块,并在它前面加上__dirname这个全局变量。可以防止不同操作系统之间的文件路径问题,并且可以使用相对路径按照预期工作。var webpackConfig = { devtool:'inline-source-map', //开发错误提示,嵌入到源文件 entry:{ }, //string | object | array ;这里应用程序开始执行;webpack开始打包 output:{ }, //webpack 如何输出结果的相关选项 devServer:{ }, //开发服务器配置, module:{ //关于模块配置 rules:[] //模块规则(配置loader、解析器等选项) }, plugins:plugins, //附加插件列表}module.exports = webpackConfig; 【参考文章】【https://www.jianshu.com/p/42e11515c10f】-> 【https://www.cnblogs.com/xfshen/p/5942585.html】---推荐【】 官方API【https://www.webpackjs.com/concepts/】【https://www.cnblogs.com/wymbk/p/6172208.html】【https://segmentfault.com/a/1190000006178770】【https://blog.csdn.net/henery_002/article/details/78016575】